曹え 5811 发布于:2022-01-02 06:12:07

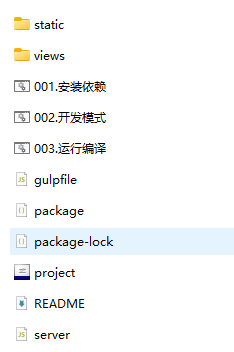
static/ 是静态文件目录
views/ 是html文件目录
注意:此文件目录是工程话目录,实际写代码的时候路径不变,比如 图片 还是以 imagse/1.jpg 这样应用
首先执行 001. 安装依赖
然后执行 002. 开发模式
会自动打开预览地址,然后根据自己的页面进行开发
配置css
css目录下面根据参与人员,创建自己的css文件,自己改自己的,这样避免冲突
然后在 style.css 里面引入排序
配置 html
公用头部底部在 m-base.html 里面修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<meta name="renderer" content="webkit" />
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="css/animate.min.css" />
<script src="js/jquery.min.js"></script>
{% block js %}{% endblock %}
<link rel="stylesheet" href="css/style.css" />
{% block css %}{% endblock %}
</head>
<body {% block index %}{% endblock %}>
{% block header %}
{% endblock %}
{% block banner %}
{% endblock %}
{% block content %}{% endblock %}
{% block footer %}
{% endblock %}
<script src="js/lib.js"></script>
<script src="js/wow.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// wow
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 50,
mobile: false,
live: true
});
if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))) {
new WOW().init();
};
});
</script>
{% block bottomjs %}
{% endblock %}
</body>
</html>其他页面使用方法
{% extends "m-base.html" %}
{% block title %}这里是标题{% endblock %}
{# 当前高亮导航 #}
{% set pos = 1 %}
{% block content %}
这里是新页面的内容部分
{% endblock %}
{% block bottomjs %}
<link rel="stylesheet" href="plugins/fancybox/fancybox.css">
<script type="text/javascript" src="plugins/fancybox/fancybox.min.css"></script>
<script>
</script>
{% endblock %}模板标签使用
{% extends "m-base.html" %}是公用母版,其他页面引入后,使用
block 区块,替换母版里面的内容,最终生成自己的页面。
修改母板 m-base.html
<ul class="ul-nav">
<li class="{% if navactive == 1 %}on{% endif %}"><a href="" class="v1">首页</a ></li>
<li class="{% if navactive == 2 %}on{% endif %}"><a href="" class="v1">关于我们</a ></li>
<li class="{% if navactive == 3 %}on{% endif %}"><a href="" class="v1">新闻资讯</a ></li>
<li class="{% if navactive == 4 %}on{% endif %}"><a href="" class="v1">主要业务</a ></li>
<li class="{% if navactive == 5 %}on{% endif %}"><a href="" class="v1">合作专区</a ></li>
<li class="{% if navactive == 6 %}on{% endif %}"><a href="" class="v1">加入我们</a ></li>
</ul>页面中的设置方法
比如在关于我们只需要配置变量的数字即可
{% set navactive = 2 %}if 判断可以应用在多重模式
公用模板名称以 m- 开头
{% include "m-tip.html" %}{% set list = ['小明','小红','大名']%}
{% for item in list %}
<h2>学生:{{ item }}</h2>
{% endfor %}
登录后可以留言提问!
 微信扫码登录
微信扫码登录