曹え 5811 发布于:2024-08-01 08:04:06
<div id="golist" style="margin-bottom:2rem;"></div>
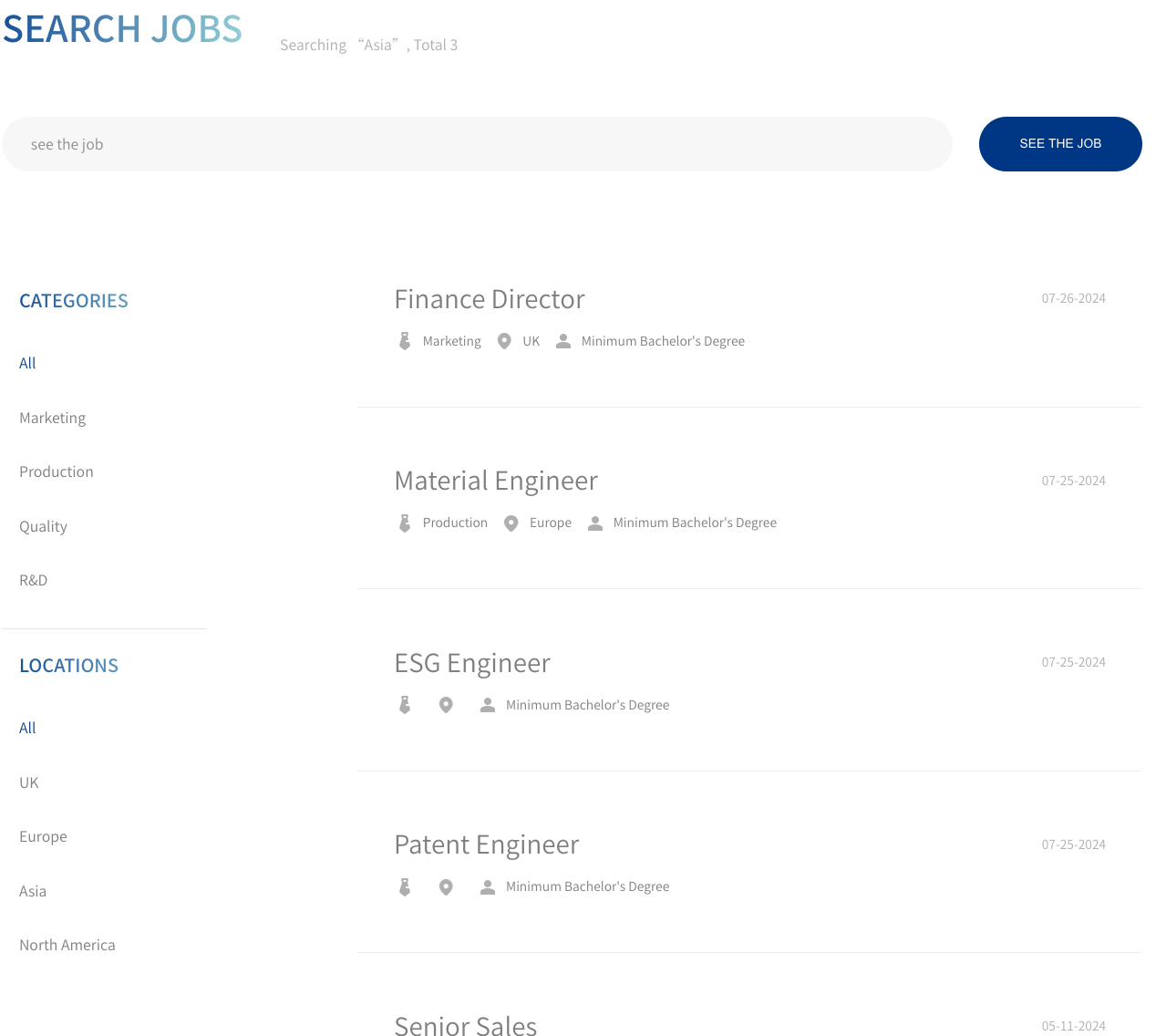
<div class="g-titl1 tal wow fadeInUp" id="JOB">
<span>{$classtypedata[142]['classname']}</span>
<div class="g-tit-desc">Searching “Asia”, Total 3</div>
</div>
<div class="jl-sobox wow fadeInUp">
<form action="">
<div class="inp"><input type="text" placeholder="see the job" value="{$_GET['word']}" name="word" id="wordinp"></div>
<button type="botton" class="btn">SEE THE JOB</button>
</form>
</div>
<script>
$('.btnso').click(function(){
let word = $('#wordinp').val();
let url = "?word="+word+"&qt={$_GET['qt']}&qd={$_GET['qd']}#golist"
// 直接跳转到指定的URL
window.location.href = url;
})
</script>
<style>
.jl-snv1 .sub .on { color:#1a469b;}
</style>
<div class="jl-about1 wow fadeInUp">
<div class="lbox">
<ul class="jl-snv1">
{screen molds="article" orderby="orders desc" as="s"}
<li>
<div class="titbox">
<div class="jl-tit1">{$s['field']}</div>
</div>
<div class="sub">
{if($s['field']=='categories')}
<a href="?qt=&qd={$_GET['qd']}#golist" class="v2{if(!$_GET['qt'])} on{/if}">All</a>
{else}
<a href="?qt={$_GET['qt']}&qd=#golist" class="v2{if(!$_GET['qd'])} on{/if}">All</a>
{/if}
{foreach $s["list"] as $ss}
{if($s['field']=='categories')}
<a href="?qt={$ss["key"]}&qd={$_GET['qd']}#golist" class="v2{if($ss['key']==$_GET['qt'])} on{/if}">{$ss["value"]}</a>
{else}
<a href="?qt={$_GET['qt']}&qd={$ss["key"]}#golist" class="v2{if($ss['key']==$_GET['qd'])} on{/if}">{$ss["value"]}</a>
{/if}
{/foreach}
</div>
</li>
{/screen}
</ul>
</div>
<div class="rbox">
{php
$word = $_GET['word'];
$qt = $_GET['qt'];
$qd = $_GET['qd'];
$sql= "tid=142";
if($word) $sql.= " and title like '%$word%'";
if($qt) $sql.= " and categories like '%$qt%'";
if($qd) $sql.= " and locations like '%$qd%'";
/}
<ul class="jl-list3" id="myList">
{loop table="article" limit="10" sql="$sql" as="v"}
<li>
<a href="{$v['url']}" class="con">
<div class="top">
<div class="tit">{$v['title']}</div>
<div class="time">{fun date('m-d-Y',$v['addtime'])}</div>
</div>
<div class="desc">
<div class="item">
<div class="i"><img src="/images/jl-i06.png" alt=""></div>
<div class="p">{$v['categories']}</div>
</div>
<div class="item">
<div class="i"><img src="/images/jl-i07.png" alt=""></div>
<div class="p">{$v['locations']}</div>
</div>
<div class="item">
<div class="i"><img src="/images/jl-i08.png" alt=""></div>
<div class="p">Minimum Bachelor's Degree</div>
</div>
</div>
</a>
</li>
{/loop}
</ul>
<script>
$(document).ready(function() {
// 检查 #myList 中的 li 元素数量
if ($('#myList li').length === 0) {
// 如果没有 li 元素,添加 "暂无记录" 的文本
$('#myList').append('<li>No records found</li>');
}
});
</script>
{if($v_listpage['list'])}
<ul class="jl-pages">
<li class="page-item {if(!$v_listpage['prev'])}disabled{/if}"><a class="page-link" href="{$v_listpage['prev']}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
{foreach $v_listpage['list'] as $ss}
<li class="page-item {if($ss['num']==$v_listpage['current_num'])}active background{/if}"><a href="{$ss['url']}" class="page-link">{$ss['num']}</a></li>
{/foreach}
<li class="page-item {if(!$v_listpage['next'])}disabled{/if}"><a class="page-link" href="{$v_listpage['next']}" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
{/if}
</div>
</div>
点击侧边导航和搜索的时候就会跳转到url,里面带3个参数
登录后可以留言提问!
 微信扫码登录
微信扫码登录