无 发布于:2021-03-20 02:41:34
第一步:
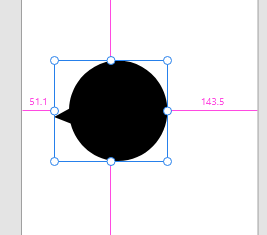
使用 xd 画一个你喜欢的图片
比如

第二步:
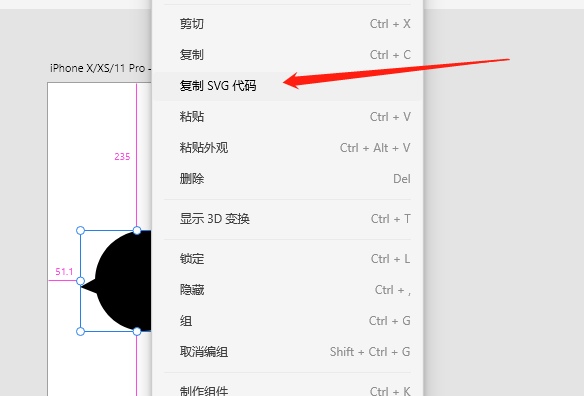
在图形上面点击右键,复制SVG代码

第三步
<svg xmlns="http://www.w3.org/2000/svg" width="180.418" height="160" viewBox="0 0 180.418 160"> <path id="联合_1" data-name="联合 1" d="M27.9,100.157,1.6,89.915l23.866-13.38C27.245,33.961,61.593,0,103.707,0c43.25,0,78.312,35.817,78.312,80s-35.061,80-78.312,80C67.272,160,36.648,134.581,27.9,100.157Z" transform="translate(-1.601)"/> </svg>
把你复制的代码里面 d="" 里面的值复制出来,
M27.9,100.157,1.6,89.915l23.866-13.38C27.245,33.961,61.593,0,103.707,0c43.25,0,78.312,35.817,78.312,80s-35.061,80-78.312,80C67.272,160,36.648,134.581,27.9,100.157Z
粘贴到下面的 d="" 里面
<svg height="" width=""> <defs> <clipPath id="svgPath"> <path fill="#FFFFFF" stroke="#000000" stroke-width="1.5794" stroke-miterlimit="10" d="M27.9,100.157,1.6,89.915l23.866-13.38C27.245,33.961,61.593,0,103.707,0c43.25,0,78.312,35.817,78.312,80s-35.061,80-78.312,80C67.272,160,36.648,134.581,27.9,100.157Z"></path> </clipPath> </defs> </svg>
第四步
在你的htm里面插入两段代码
<style>
.pic img{
-webkit-clip-path: url(#svgPath);
clip-path: url(#svgPath);
}
</style>
<svg height="" width="">
<defs>
<clipPath id="svgPath">
<path fill="#FFFFFF" stroke="#000000" stroke-width="1.5794" stroke-miterlimit="10" d="M27.9,100.157,1.6,89.915l23.866-13.38C27.245,33.961,61.593,0,103.707,0c43.25,0,78.312,35.817,78.312,80s-35.061,80-78.312,80C67.272,160,36.648,134.581,27.9,100.157Z"></path>
</clipPath>
</defs>
</svg>
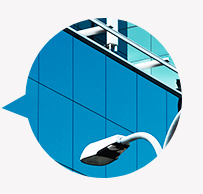
<div class="pic"><img src=""></div>上面的代码中 img 的显示效果如下

登录后可以留言提问!
 微信扫码登录
微信扫码登录