曹え 5811 发布于:2024-02-06 02:16:23

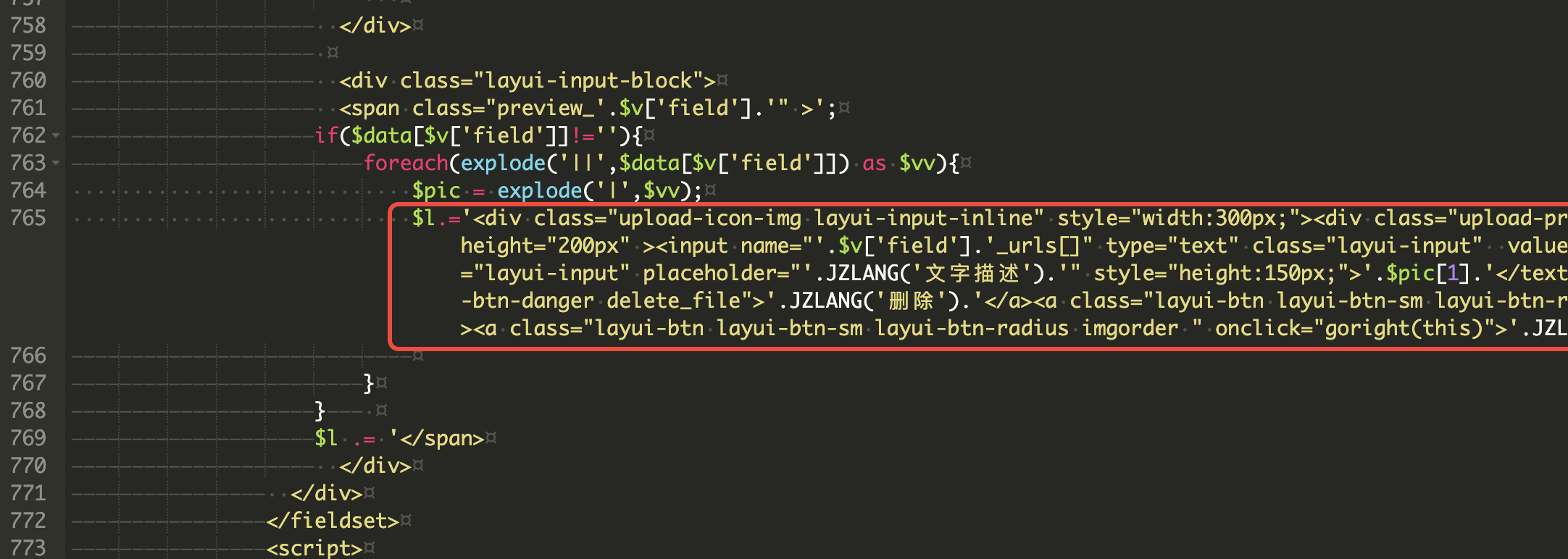
修改文件:app/admin/c/FieldsController.php
756行替换为

$l.='<div class="upload-icon-img layui-input-inline" style="width:300px;"><div class="upload-pre-item"><img src="'.$pic[0].'" class="img" width="200px" height="200px" ><input name="'.$v['field'].'_urls[]" type="text" class="layui-input" value="'.$pic[0].'" /><textarea name="'.$v['field'].'_des[]" class="layui-input" placeholder="'.JZLANG('文字描述').'" style="height:150px;">'.$pic[1].'</textarea><a class="layui-btn layui-btn-sm layui-btn-radius layui-btn-danger delete_file">'.JZLANG('删除').'</a><a class="layui-btn layui-btn-sm layui-btn-radius imgorder " onclick="goleft(this)">'.JZLANG('左移').'</a><a class="layui-btn layui-btn-sm layui-btn-radius imgorder " onclick="goright(this)">'.JZLANG('右移').'</a></div></div>';792行替换为:

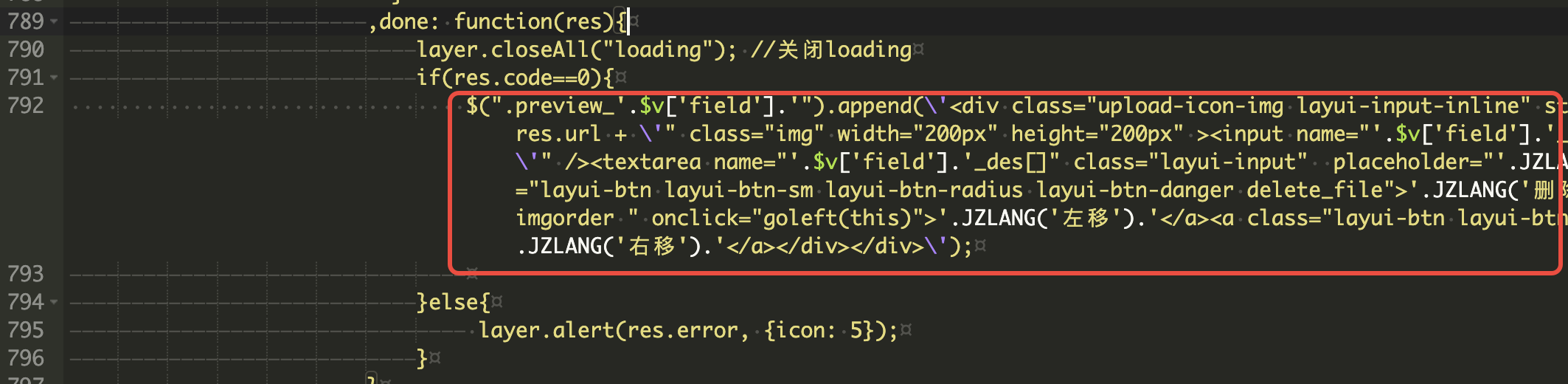
$(".preview_'.$v['field'].'").append(\'<div class="upload-icon-img layui-input-inline" style="width:300px;"><div class="upload-pre-item"><img src="\' + res.url + \'" class="img" width="200px" height="200px" ><input name="'.$v['field'].'_urls[]" type="text" class="layui-input" value="\' + res.url + \'" /><textarea name="'.$v['field'].'_des[]" class="layui-input" placeholder="'.JZLANG('文字描述').'" style="height:150px;"/></textarea><a class="layui-btn layui-btn-sm layui-btn-radius layui-btn-danger delete_file">'.JZLANG('删除').'</a><a class="layui-btn layui-btn-sm layui-btn-radius imgorder " onclick="goleft(this)">'.JZLANG('左移').'</a><a class="layui-btn layui-btn-sm layui-btn-radius imgorder " onclick="goright(this)">'.JZLANG('右移').'</a></div></div>\');普通使用方法,循环图片和文本 $jz['pictures'] 是自定义的字段名
{php $pictures = explode('||',$jz['pictures']) /}
{foreach $pictures as $v}
{php $pic = explode('|',$v); /}
图片链接:{$pic[0]}
图片描述:{$pic[1]}
{/foreach}图片列表循环
{php $pictures = explode('||',$jz['pictures']) /}
{foreach $pictures as $v}
{php $pic = explode('|',$v); /}
<li>
<img src="{$pic[0]}" />
<h3>{$pic[1]}</h3>
</li>
{/foreach}描述中第一行是标题的情况
{php $pictures = explode('||',$jz['pictures']) /}
{foreach $pictures as $v}
{php $pic = explode('|',$v); /}
图片链接:{$pic[0]}
{php $pic2 = preg_split('/[;\r\n]+/s', $pic[1]) /}
标题:{$pic2[0]}
{foreach $pic2 as $i => $s}
{if($i>0)}<p>{$s}</p>{/if}
{/foreach}
{/foreach}登录后可以留言提问!
 微信扫码登录
微信扫码登录